Как установить на сайт reCAPTCHA 3

Я данной статье я кратко опишу как установить гугловскую капчу 3 на сайт. Готовый пример формы обратной связи вот - тут. Я опушу вопрос о регистрации на "Google reCAPTCHA", потому как я затрагивал его в своей предыдущей моей статье. В общем... Предположим что вы уже зарегистрировались на "Google reCAPTCHA"(это не сложно) и добавили сайт(это тоже труда не составит), выбрав версию "Google reCAPTCHA" = 3. Получили два ключа, назовем их - "публичный" и "секретный". Что же дальше?
Настройка клиентской стороны:
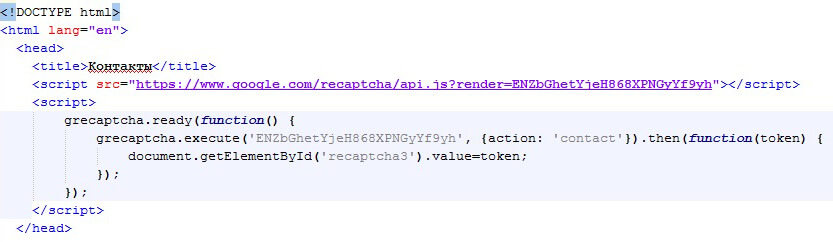
1. Подключаем в тег "head" два скрипта, один из них будет инициализировать капчу, а другой присваивает токен скрытому полю в форме, которое также нужно будет добавить в html-код формы. В обоих скриптах используется "публичный ключ".

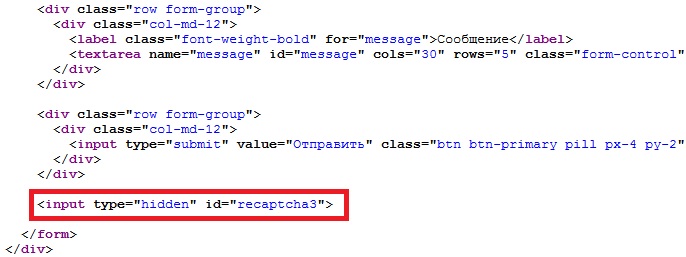
2. В вашем html в теге формы "form" вставим скрытое поле(инпут) 
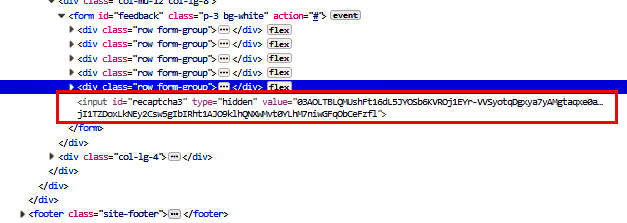
в данное поле будет присваиваться токен . Смотрим скрин.

На этом клиентсткая часть закончена, приступим к серверной части. Нам необходимо произвести проверку, что мы и делаем
вот таким фрагментом скрипта на PHP:
if ( !empty($_POST['fullname']) && !empty($_POST['email']) && !empty($_POST['phone']) && !empty($_POST['message']) ) {
$url = 'https://www.google.com/recaptcha/api/siteverify';
$secret_key = здесь указываете свой публичный ключ;
$token = $_POST['recaptcha_token']; - это сам токен для проверки
$request_recaptcha = file_get_contents($url.'?secret='.$secret_key.'&response='.$token);
$return_recaptcha = json_decode($request_recaptcha);
if ($return_recaptcha->score >= 0.5) {
echo 'Успешно, отправляем почту ):';
}
else {
echo 'Не прошли верификацию :(';
}
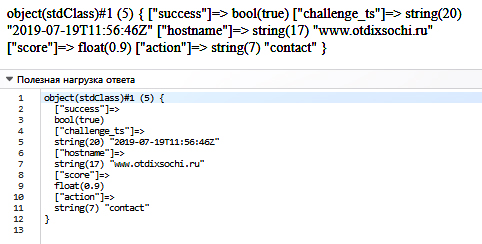
В ответ от гугл мы получаем объект и смотрим "score" и если условие выполняется - то мы отправляем почту(ну или делаем другое действие).

Внимание!!! Если вы сделали к примеру форму "обратной связи", то при нажатии на кнопку "отправить" у вас сообщение отправится успешно и reCAPTCHA v3 конечно отработает как надо, НО если вы решите снова тут же отправить сообщение - то получите ошибку, потому что токен "устарел" и приходится перегружать страницу, чтобы выдался новый. Чтобы решить данную проблему нужно повесить на кнопку "отправить" событие на JS, чтобы по клику происходил своего рода reload и присваивался новый токен. И тогда все будет работать как надо :))
Например, в некой форме на иконку закрытия окна "Х" повесим событие, по клику данной иконки будет выдаваться новый токен.

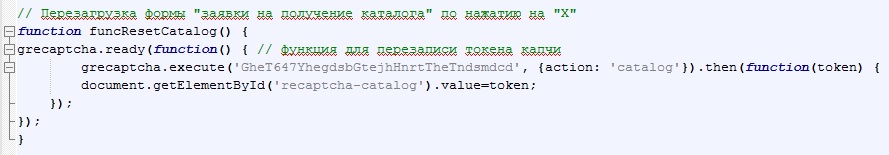
вот и сам код JS для перезагрузки reCAPTCHA v3 и получения нового токена.

Возврат к списку статей
Статьи
Вопрос-Ответ
У Вас имеются вопросы? - Задавайте!